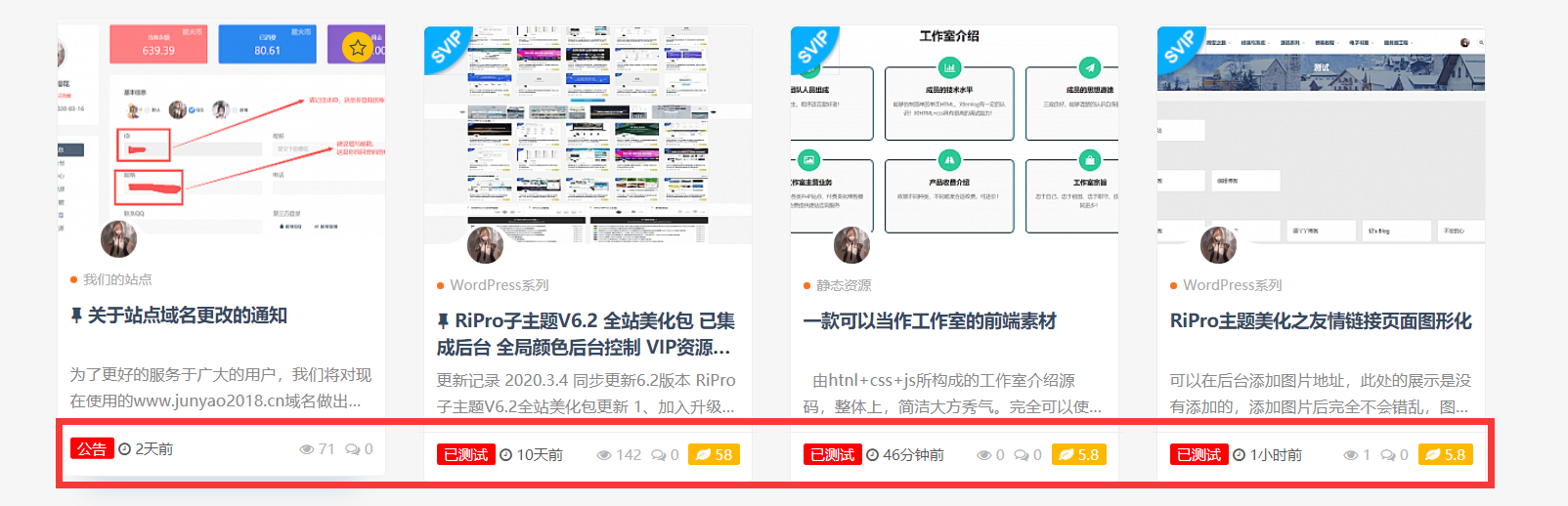
WordPress主题-RiPro主题美化之列表独家测试等标签

第一步:找到ripro\\parts\\entry-footer.php 文件,搜索<li class=”meta-date”>,在这行代码后面加入下列代码
<?php
$ymetaValue = get_post_meta(get_the_ID(), \"post_style_art\", true);
if (($ymetaValue==\"yuanc\"))
{
echo \'<div class=\"meta-pricedj\">首发</div>\';
}elseif (($ymetaValue==\"gonggao\"))
{
echo \'<div class=\"meta-pricetjgg\">公告</div>\';
}elseif (($ymetaValue==\"noceshi\"))
{
echo \'<div class=\"meta-pricetj\">未测试</div>\';
}elseif (($ymetaValue==\"ceshi\"))
{
echo \'<div class=\"meta-pricetjgg\">已测试</div>\';
}elseif (($ymetaValue==\"zhuanzai\"))
{
echo \'<div class=\"meta-pricetjjg\">转载</div>\';
}elseif (($ymetaValue==\"shangye\"))
{
echo \'<div class=\"meta-pricetjsg\">资源</div>\';
}
?>
第二步:在ripro\\assets\\css\\diy.css 加入以下代码
/*首页独家*/
.meta-pricedj {
/* margin-left: 8px;*/
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background-color: #fd721f;
color: #fff;
border-radius: 2px;
line-height: initial;
}
.meta-pricetj {
/* margin-left: 8px;*/
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background-color: #2196F3;
color: #fff;
border-radius: 2px;
line-height: initial;
}
.meta-pricetjgg {
/* margin-left: 8px;*/
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background-color: #ff0000;
color: #fff;
border-radius: 2px;
line-height: initial;
}
.meta-pricetjjg {
/* margin-left: 8px;*/
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background-color: #2196F3;
color: #fff;
border-radius: 2px;
line-height: initial;
}
.meta-pricetjsg {
/* margin-left: 8px;*/
position: relative;
display: inline-block;
padding: 1px 6px;
text-align: center;
background-color: #f321d0;
color: #fff;
border-radius: 2px;
line-height: initial;
}
/* 首页独家*/
第三步:在ripro\\inc\\codestar-framework\\options\\metabox.theme.php文件中大约五十三行处,即
登录签到即可获取积分查看
CSF::createSection($prefix_post_opts, array(
\'fields\' => array(
array(
\'id\' => \'cao_price\',
\'type\' => \'text\',
\'title\' => \'资源价格:*\' . _cao(\'site_money_ua\'),
\'default\' => \'0\',
\'label\' => \'免费请填写:0\',
\'attributes\' => array(
\'style\' => \'width: 100px;\'
),
),
后面加入以下代码,即可!
//sucaihu.com 增加文章标题前功能
array(
\'id\' => \'post_style_art\',
\'type\' => \'radio\',
\'title\' => \'文章角标\',
\'inline\' => true,
\'options\' => array(
\'yuanc\' => \'独家\',
\'gonggao\' => \'公告\',
\'noceshi\' => \'待测试\',
\'ceshi\' => \'已测试\',
\'zhuanzai\' => \'转载\',
\'shangye\' => \'资源\',
),
\'desc\' => \'文章标题前显示相关角标\',
),
完成上述步骤,即可在文章页内使用,注意:请不要关闭RiPro主题设置–列表设置–是否关闭显示时间,否则前端将不会显示。
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com





