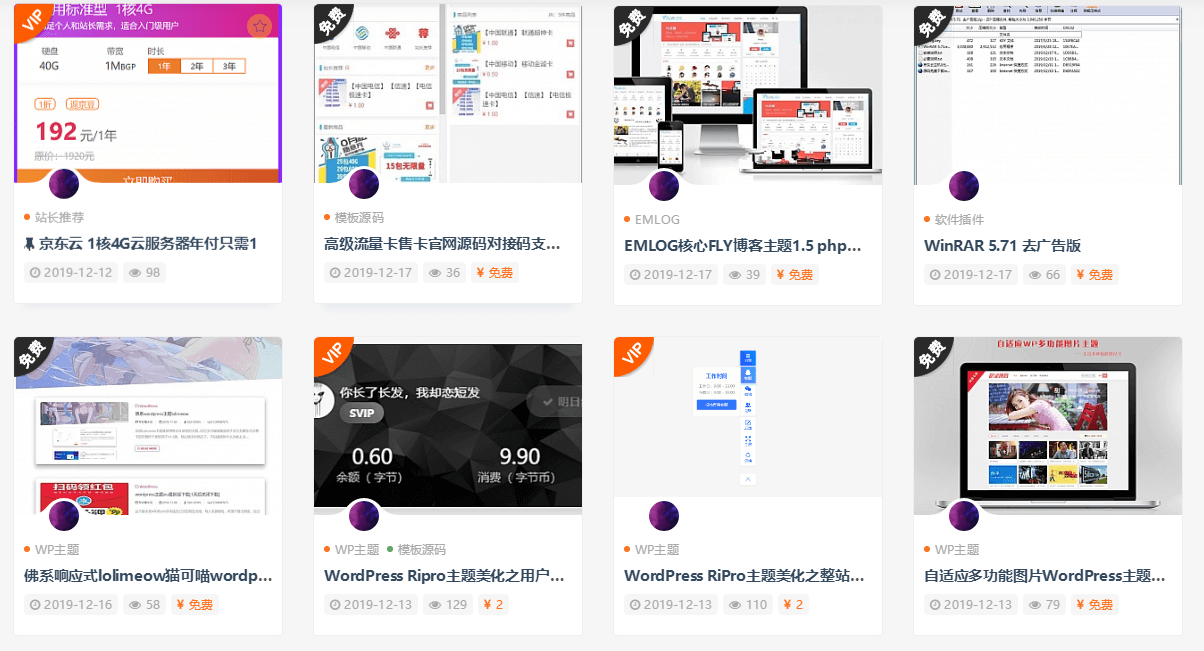
WordPress主题-RiPro美化教程添加资源 VIP 角标

第一步:主题目录 -> inc ->theme-functions.php ,搜索“// 获取图片高度”,在“< div class=”entry-media”>”后添加如下代码 :
<?php
if ((_get_post_shop_hide()) ||(_get_post_price()!=0)&& _cao(\'grid_is_price\',true)){
echo \'<i class=”vwip30″></i>\';
}else{
echo \'<i class=”vwip10″></i>\';
}
?>
第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
.vwip30 {
background–position: –40px 0
}
.vwip10,.vwip30 {
position: absolute;
z–index: 10;
border–radius: 5px 0 0 0
}
.vwip10,.vwip30{
display: inline–block;
background–image: url(../images/xxx.png);
background–size: auto 40px;
vertical–align: middle;
height: 40px;
width: 40px;
}
.vvip10,.vwip10 {
background–position: 0 0
}
第三步:主题目录 -> assets -> images 放入如下图片

本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com





