WordPress主题-RiPro主题美化之修改右侧悬浮导航

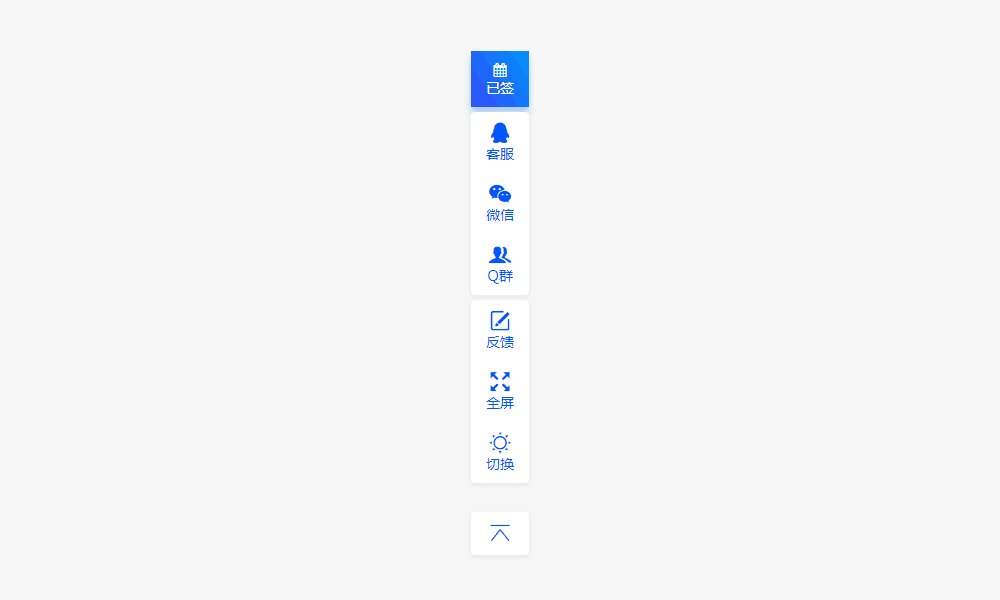
第一步:主题目录打开 footer.php ,修改如图所示内容
<!--右侧跟随导航开始-->
<link rel=\"stylesheet\" href=\"//at.alicdn.com/t/font_1444248_u240hsu9sns.css\">
<div class=\"float-box\">
<ul class=\"float-ul float-radius float-text\">
<li>
<?php if (_cao(\'is_qiandao\',\'1\')) : ?>
<div class=\"author-qiandao\">
<?php if (_cao_user_is_qiandao()) {
echo \'<a class=\"click-qiandao srcdict_qd_1\" href=\"javascript:void(0);\" etap=\"to_top\" title=\"签到\"><i class=\"iconfont icon-Sign\"></i><br>已签 </a>\';
}else{
echo \'<a class=\"click-qiandao srcdict_qd_1\" href=\"javascript:void(0);\" etap=\"to_top\" title=\"签到\"><i class=\"iconfont icon-Sign\"></i><br>签到</a>\';
}
?>
</div>
<?php endif; ?>
</li>
</ul>
<ul class=\"float-ul float-radius float-text\">
<li>
<a class=\"qq float-border float-text\" href=\"javascript:void(0);\">
<i class=\"iconfont icon-qq\"></i><br>客服
<div class=\"float-alert-box float-radius float-qq-box\" style=\"display: none;\">
<h6>工作时间</h6>
<p>工作日:9:00 - 18:00<br>节假日:9:00 - 18:00</p>
<div class=\"float-qq-btn float-radius\">点击咨询客服</div>
</div>
</a>
</li>
</ul>
<ul class=\"float-ul float-radius float-text\">
<li>
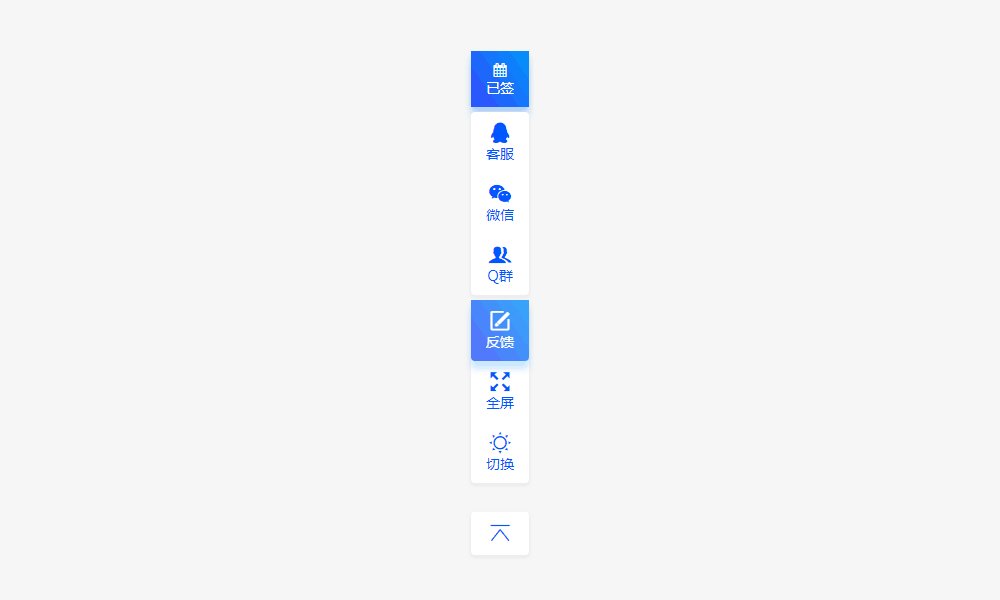
<a class=\"fankui float-border float-text\" href=\"https://wpa.qq.com/msgrd?v=3&uin=<?php echo _cao(\'site_kefu_qq\');?>&site=qq&menu=yes\" target=\"_Blank\"><i class=\"iconfont icon-fankuijianyi\"></i><br>反馈</a>
</li>
<li>
<a class=\"float-border float-text\" href=\"javascript:void(0);\" etap=\"to_full\" title=\"点击全屏\">
<i class=\"iconfont icon-quanping\"></i><br>全屏
</a>
</li>
<li>
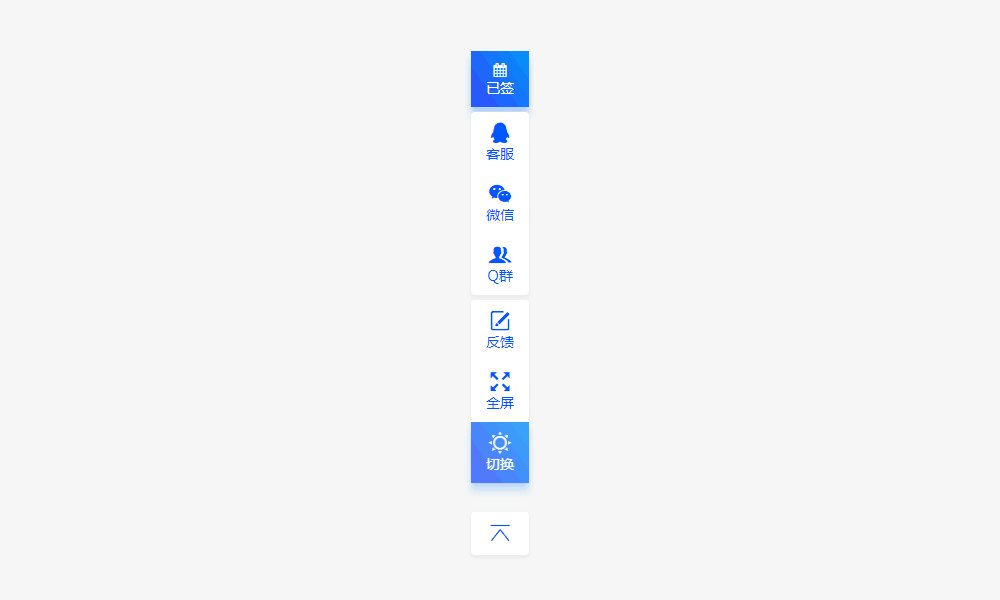
<a class=\"float-border float-text tap-dark\" href=\"javascript:void(0);\" etap=\"tap-dark\" title=\"夜间模式\">
<i class=\"iconfont icon-ios-sunny\"></i><br>切换
</a>
</li>
</ul>
<ul class=\"float-ul float-radius float-text\">
<li>
<a class=\"float-border float-text\" href=\"javascript:void(0);\" etap=\"to_top\" title=\"返回顶部\">
<i class=\"iconfont icon-top1\"></i><br>
</a>
</li>
</ul>
</div>
<script>
$(\".qq\").hover(function () {
$(this).children(\".float-qq-box\").show()
},function() {
$(this).children(\".float-qq-box\").hide()
});
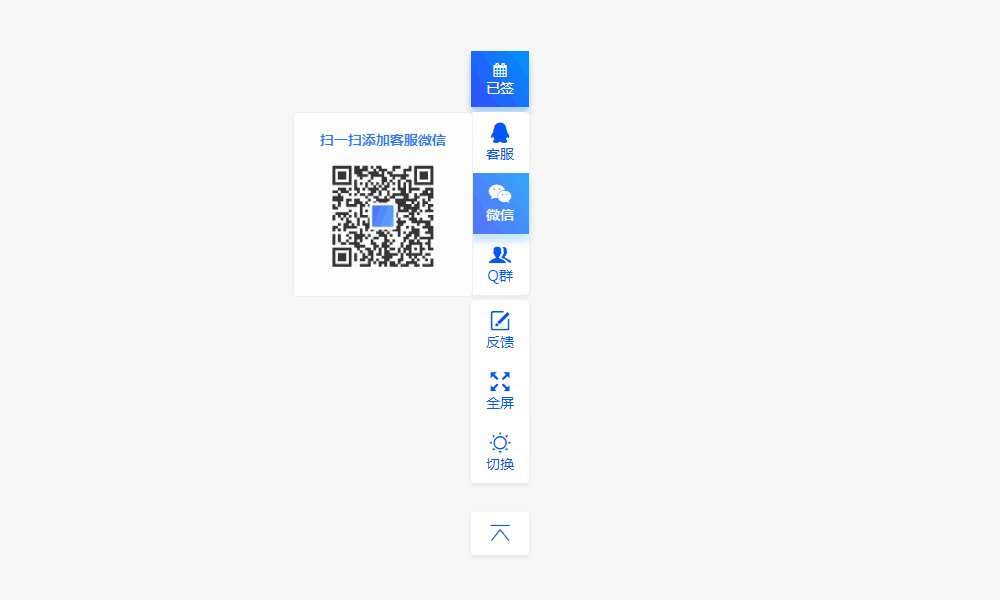
$(\".weixin\").hover(function () {
$(this).children(\".float-weixin-box\").show()
},function() {
$(this).children(\".float-weixin-box\").hide()
});
</script>
<!--右侧跟随导航结束-->
第二步:主题目录 -> assets -> css -> diy.css 添加如下样式
登录签到即可获取积分
/* 跟随开始 */
@media (max-width: 767px) {
.search-form{
display: none
}
}
.showscaidan:before {
content: \"\\eaf1\";
}
.shows {
font-family: \"show\" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
@font-face {font-family: \"iconfont\";
src: url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.eot?t=1567357317161\'); /* IE9 */
src: url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.eot?t=1567357317161#iefix\') format(\'embedded-opentype\'), /* IE6-IE8 */
url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.woff2?t=1567357317161\') format(\'woff2\'),
url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.woff?t=1567357317161\') format(\'woff\'),
url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.ttf?t=1567357317161\') format(\'truetype\'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url(\'//at.alicdn.com/t/font_1380870_o08dhovorbr.svg?t=1567357317161#iconfont\') format(\'svg\'); /* iOS 4.1- */
}
.iconfont {
font-family: \"iconfont\" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-QQqun:before {
content: \"\\e600\";
}
.icon-weixin:before {
content: \"\\e7e5\";
}
.icon-qqq:before {
content: \"\\e623\";
}
.icon-qqqun2:before {
content: \"\\e721\";
}
.icon-qq:before {
content: \"\\e607\";
}
.icon-qqq1:before {
content: \"\\e601\";
}
.icon-QQmian:before {
content: \"\\e630\";
}
.icon-fankui:before {
content: \"\\e61e\";
}
.icon-rijianmoshi:before {
content: \"\\e626\";
}
.icon-qqqun1:before {
content: \"\\e679\";
}
.icon-quanping2:before {
content: \"\\e6e2\";
}
.icon-qqqun:before {
content: \"\\e603\";
}
.icon-dingbu:before {
content: \"\\e643\";
}
.icon-gongzhonghao:before {
content: \"\\e618\";
}
.icon-VIPx:before {
content: \"\\e628\";
}
.icon-quanping:before {
content: \"\\e682\";
}
.icon-VIP:before {
content: \"\\e6b2\";
}
.icon-quanping1:before {
content: \"\\e887\";
}
.icon-yewan:before {
content: \"\\e669\";
}
.icon-huabanfuben-copy:before {
content: \"\\e6b5\";
}
.icon-Fill:before {
content: \"\\e6bd\";
}
.iconfont {
font-family: \"iconfont\" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.float-radius{-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;}
.float-text{color:#f9b015} /* 字体颜色 */
.ripro-dark a.float-text{color:#f9b015} /* 夜晚模式字体颜色 */
.float-icon{color:#f9b015} /* 图标颜色 */
.float-hover{color:#f9b015} /* 鼠标掠过字体颜色 */
.flost-hover-bg{background-color:#f9b015} /* 鼠标掠过背景颜色 */
.float-border{border-color:#ececec !important} /* 边框颜色 */
.float-box{
width:68px; /* 宽度 修改之后要修改float-alert-box里的right值,right值计算方式:此数值减去(5*2+2) */
padding:5px;/* 按钮框边缘留出像素 */
font-size:14px;/* 按钮字体大小 */
position:fixed;right:0;top:75%;z-index:9997;
margin-top:-303px; /* 自身高度的一半 */
_position: absolute;_top:expression(eval(document.documentElement.scrollTop+100)); /* 兼容低版本IE */
}
.float-ul,.float-ul li{margin:0;padding:0;}
.float-ul{margin-top:5px;text-align:center;line-height:1.2;list-style:none;background-color:#FFF;box-shadow: 0 2px 5px #e6e6e6;}
.float-ul .iconfont{font-size:22px;line-height:22px;}
.float-ul li a{display:block;width:100%;padding:10px 0;line-height:18px;}
.float-ul li a:hover{
background: linear-gradient(-125deg,#f9b015 0%, #f7b832 100%);box-shadow: 0 8px 10px rgba(32,160,255,.3);color:#FFF;}
.float-ul li a.qq{-moz-border-top-left-radius:4px;-moz-border-top-right-radius:4px;border-top-left-radius:4px;border-top-right-radius:4px;position: relative;}
.float-ul li a.weixin{position: relative;}
.float-ul li a.fankui{-moz-border-bottom-left-radius:4px;-moz-border-bottom-right-radius:4px;border-bottom-left-radius:4px;border-bottom-right-radius:4px;}
.float-ul li a.fankui .iconfont{font-size:22px;line-height:22px;}
.float-alert-box{width:180px;height:185px;background-color:#FFF;border:1px solid #ececec;position: absolute;right:56px;top:0;z-index:9998;display:none;}
.srcdict_qd_1:hover {
background: #ffffff;
box-shadow: 0 8px 10px rgba(32,160,255,.3);
color: #0295f9;
}
.srcdict_qd_1{
background: linear-gradient(-125deg,#f9b015 0%, #f7b832 100%);
box-shadow: 0 8px 10px rgba(32,160,255,.3);
color: #FFF;
}
.float-qq-box{padding:20px 15px;}
.float-weixin-box{padding:15px;}
.float-weixin-box img{margin:0 auto;}
.float-weixin-box p{font-weight:600;color:#f9b015;margin-bottom:5px;}
.float-alert-box h6{font-size:20px;color:#f9b015;}
.float-alert-box p{line-height:24px;}
.float-ul li .float-qq-box{color:#666;}
.float-ul li .float-weixin-box{color:#666;top:-61px;}
.float-qq-btn{padding:10px;background-color:#f9b015;color:#FFF;}
@media screen and (max-width:639px){.float-box{display:none;}}
/* 跟随结束 */
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com







