WordPress移除head头部js、css、feed等多余加载项
在我们开发WordPress主题时,细心的小伙伴或发现网站头部如果加载head页面就会出现很多系统自带的加载项目,例如自带的css、js、feed、style等多余信息。
这些加载项目很多是没有必要加载的,那么我们如何将这些多余的head头部信息移除呢?
方法很简单,网上针对此类WordPress优化的教程也很多,今天路途吧就给大家整理下。
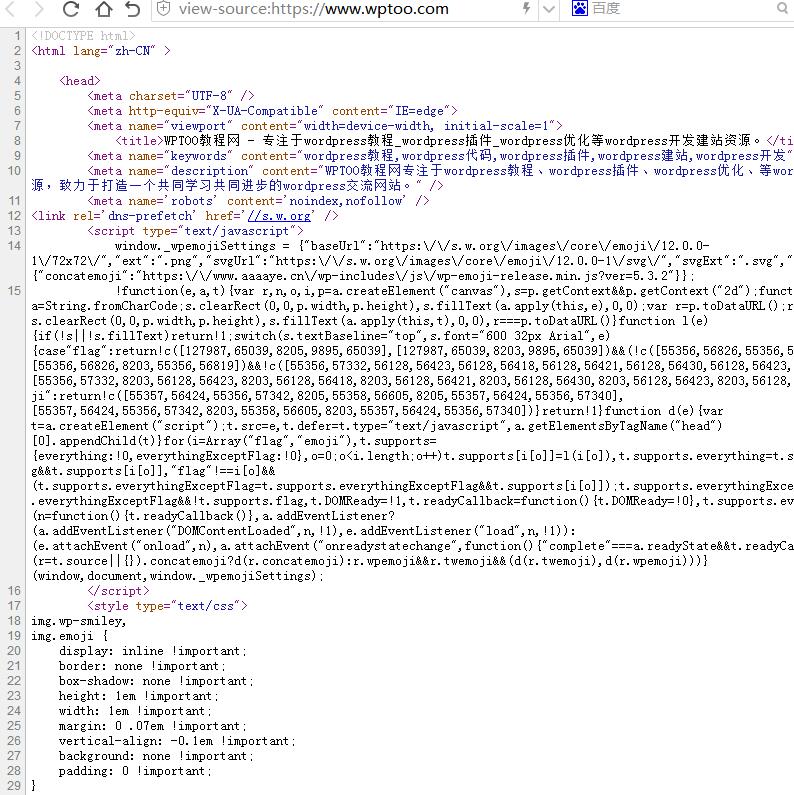
我们先看看移除多余加载项之前的代码截图

解决方法
//去除头部多余加载信息
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'wp_generator\\\\\\\' );//移除WordPress版本
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'rsd_link\\\\\\\' );//移除离线编辑器开放接口
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'wlwmanifest_link\\\\\\\' );//移除离线编辑器开放接口
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'index_rel_link\\\\\\\' );//去除本页唯一链接信息
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'parent_post_rel_link\\\\\\\', 10, 0 ); //清除前后文信息
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'start_post_rel_link\\\\\\\', 10, 0 );//清除前后文信息
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'adjacent_posts_rel_link_wp_head\\\\\\\', 10, 0 );//清除前后文信息
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'feed_links\\\\\\\', 2 );//移除文章和评论feed
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'feed_links_extra\\\\\\\', 3 ); //移除分类等feed
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'rest_output_link_wp_head\\\\\\\', 10 ); //移除wp-json
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'print_emoji_detection_script\\\\\\\', 7 ); //头部的JS代码
add_filter( \\\\\\\'show_admin_bar\\\\\\\', \\\\\\\'__return_false\\\\\\\' );//移除wp-json链接
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'rel_canonical\\\\\\\' ); //rel=canonical
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'wp_shortlink_wp_head\\\\\\\', 10, 0 ); //rel=shortlink
//remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'wp_print_styles\\\\\\\', 8 ); //移除后台插件加载css
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'print_emoji_detection_script\\\\\\\', 7 );//移除emoji载入js
remove_action( \\\\\\\'admin_print_scripts\\\\\\\', \\\\\\\'print_emoji_detection_script\\\\\\\' );//emoji载入js
remove_action( \\\\\\\'wp_print_styles\\\\\\\', \\\\\\\'print_emoji_styles\\\\\\\' );//移除emoji载入css
remove_action( \\\\\\\'admin_print_styles\\\\\\\', \\\\\\\'print_emoji_styles\\\\\\\' );
remove_action( \\\\\\\'wp_head\\\\\\\', \\\\\\\'rest_output_link_wp_head\\\\\\\', 10 );
remove_action(\\\\\\\'wp_head\\\\\\\',\\\\\\\'wp_resource_hints\\\\\\\',2);//移除dns-prefetch
使用方法
将上面代码添加到主题的functions.php文件中, 保存后在看看网站的代码。
head头部是不是少了很多多余加载项信息?
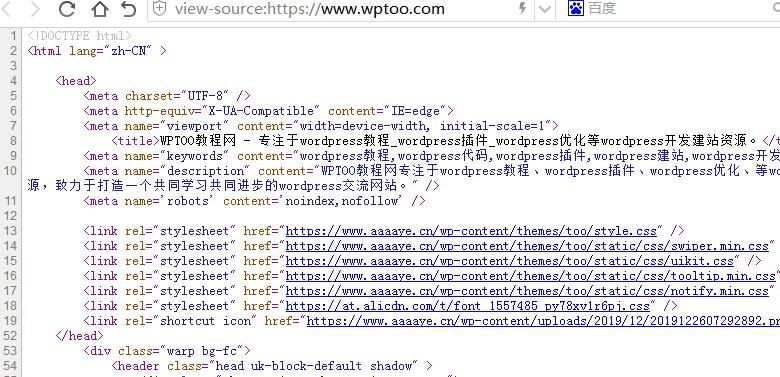
下面是精简后的代码截图

本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com






