WordPress程序文章内容H标签美化教程
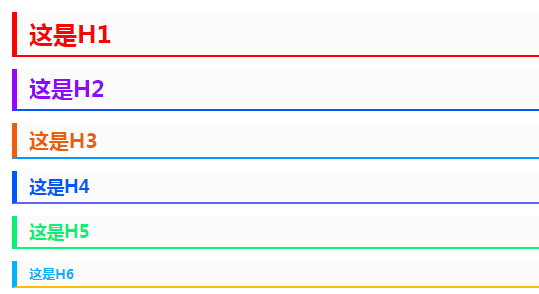
一起看看效果吧:

这是H1
这是H2
这是H3
这是H4
这是H5
这是H6
CSS美化代码:
/*文章页标签美化*/
.entry-content h1 {
color: #f70404;
font-size: 28px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #f70404;
padding: 5px 12px;
border-left: 5px solid #f70404;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h2 {
color: #9008ff;
font-size: 24px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #9008ff;
padding: 5px 12px;
border-left: 5px solid #9008ff;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h3 {
color: #ee5e0a;
font-size: 20px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #ee5e0a;
padding: 5px 12px;
border-left: 5px solid #ee5e0a;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h4 {
color: #0056ff;
font-size: 16px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #0056ff;
padding: 5px 12px;
border-left: 5px solid #0056ff;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h5 {
color: #0bf072;
font-size: 13px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #0bf072;
padding: 5px 12px;
border-left: 5px solid #0bf072;
margin: 12px 0px;
border-radius: 0rem;
}
.entry-content h6 {
color: #00b3fa;
font-size: 10px;
font-weight: bold;
background-color: #fcfcfc;
margin: 20px 0;
border-bottom: 2px solid #00b3fa;
padding: 5px 12px;
border-left: 5px solid #00b3fa;
margin: 12px 0px;
border-radius: 0rem;
}
/*文章页标签美化*/
教程使用说明:
这个美化代码只是针对文章页的css样式,不是所有H标签的样式,可别弄错了。
找到主题模板中的main.css也就是style.css,我用的是ripro主题所以直接放diy.css里。
之后找到里边的.entry-content h1文章样式的h1或其他h标签,将其对应修改为以上代码。
代码中的颜色字体大小可以根据自己喜好修改。
本站声明:
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
1. 本站所有资源来源于网络,分享目的仅供大家学习和交流! 2. 不得使用于非法商业用途,不得违反国家法律。否则后果自负! 3. 本站提供的资源,都不包含技术服务请大家谅解! 4. 如有链接无法下载、失效或广告,请联系站长处理!
再次声明:如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
本站所有资源解压密码均为www.huziy.com或者www.92luntan.com





